
position은 html의 태그의 elements들을 화면 상에 어디에 위치시킬 것인가를 지정하는 css 의 프로퍼티이다.
위치를 위, 아래, 오른쪽, 왼쪽으로 이동시키고 싶을때 사용한다 (레이아웃 : Flexbox, 위치: position)
position 주요 타입에는 아래가 4가지가 있다
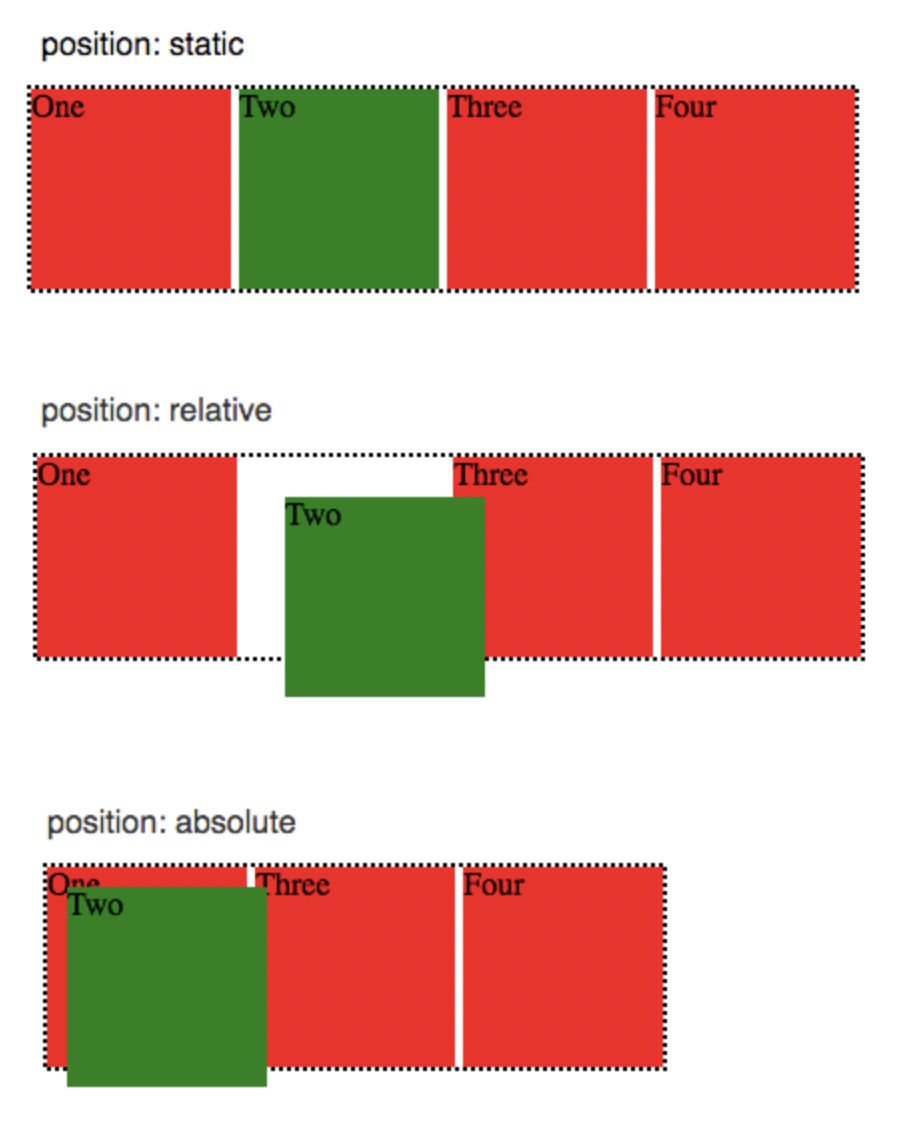
position: static;
position: absolute;
position: relative;
position: fixed;
position type을 정했으면 얼마나 이동시킬지에 대한 offset값을 지정해줘야한다.
offset에는 위, 오른쪽, 아래, 왼쪽 (top, right, bottom, left) 값이 있고, 단위 px이다.
*offset 이라는 동사의 뜻은 ‘상쇄되다’이다, 즉 지정된 값 만큼 공간을 잡아먹겠다는 의미이다.
예를 들어,
position: relative;
left:100px;
top:100px;이라면, 왼쪽에 100px만큼 공간을 잡아먹으니까 오른쪽으로 이동하고, 위에 100px만큼 공간을 잡아먹으니까 아래로 이동한다.
*0 인 경우에는 단위를 넣지 않아도 됨.
각 position 타입의 특징을 살펴보자.
fixed
fixed와 absolute은 작동방식이 비슷하다. 즉, 값을 지정되지 않으면 부모가 없어지기 때문에(부모와의 인연이 끊겨서), 자신 내용의 크기가 된다. 스크롤로 부터 완전 독립되게 위치를 지정할 수 있고, 즉 상시 고정되어 있다. 고객센터 버튼 등에 자주 사용된다.
처음(offset 없이) : 현재 레이아웃 상에서 그려진 위치에서 고정되어 있음
-> Offset 적용: 수정하기 위해 top, left을 적용해주면 바로 모든 레이어 위에 적용됨
static
아무것도 position도 지정하지 않으면 기본값으로 지정된 타입이다.
static이면 offset값을 무시하고 정적으로 있다. 즉, 어떤 offset값을 지정해주어도 영향을 받지 않는다.
relative
부모에 대해서 상대적인 타입이다. element가 처음 위치한 곳을 기준으로 수정함. 살짝 왼쪽, 살짝 오른쪽으로 옮기기 좋다.
absolute
absolute는 가장 가까운 relative부모를 기준으로 이동함. (중간 부모들 중에 아무것도 relative로 안 설정해줬다면) 부모 박스의 기준이 아니고 body를 기준으로 top, bottom, left, right으로 이동함.
body를 기준으로 하고 싶지 않다면 absolute의 부모에 relative를 주면됨.
(사람들이 제일 많이 하는 실수가 박스를 absolute으로 만들고 부모에 relative를 주지 않는 것임)
부모 중에 position 타입이 지정된 부모(static외에 다른 타입)를 기준으로 offset값을 지정한다. 자신의 크기는 자신의 내용의 크기 만해진다.
-값이 없으면, 기준: 부모
: absolute는 left와 top은 0, 0이 아닌 부모를 기준으로 default로 지정이되어 있다.
-값이 있으면, 기준: html (html element를 기준으로 해서 위치 지정)
: 값이 정해지면 더 이상 부모의 기준가 기준이 아니다.
출처
Difference between css position absolute versus relative | by Leanne Zhang | Medium
'CSS' 카테고리의 다른 글
| 추후 추가될수도 있다는 전제를 고려한 몇가지 원칙 (0) | 2022.08.25 |
|---|---|
| [CSS] Flexbox (0) | 2022.08.17 |
| *[CSS] 12-1. 태그로 이미지 넣기 (0) | 2022.05.10 |
| [CSS] 11. CSS selector (0) | 2022.05.10 |
| [CSS] 10. 상속, 그룹 (0) | 2022.05.10 |