08.splice
splice 메서드는 배열 내의 특정한 요소를 삭제하거나, 다른 요소로 대치하거나 새로운 요소를 추가할 때 사용합니다.
splice 메서드를 쓸 때는 인자의 순서에 주의해야 합니다.
splice(start, delete, item)
위의 그림에서는 인자 3개가 들어갔지만, splice 메서드는 필요에 따라 인자를 최소 1개만 쓸 수도 있습니다.
- 첫번째 인자 : 배열의 index의 시작점
- 두번째 인자 : 삭제할 요소의 개수
- 세번째 인자 이후 : 추가하고 싶은 요소
예를 들어, [1,2,3,4,5] 라는 배열에서 숫자 3을 제거하고 그 자리에 10을 추가하려고 합니다.
그럴 땐 다음과 같이 메서드를 활용하시면 됩니다.
let num = [1,2,3,4,5];
num.splice(2,1,10);
console.log(num); // [ 1, 2, 10, 4, 5 ]
splice 메서드를 언제 쓸까, 이런게 진짜 필요할까 의문이 들 수도 있지만, 의외로 일상생활 속의 기능에 자주 쓰입니다.
보통 댓글 삭제 기능을 구현할 때 splice 메서드를 많이 활용한답니다 :)
08.splice 1
Assignment
사촌동생이 놀러와서 장을 보러 나왔는데, 이야기를 들어보니 사촌동생은 유당불내증이 있다고 합니다.
장바구니에서 우유를 제거하고, 두유를 추가하는 함수를 구현해주세요.
goToMart() // ['햄', '김밥김', '단무지', '두유', '시금치', '쌀', '당근', '계란']문제
function goToMart() {
let shoppingCart = ['햄', '김밥김', '단무지', '우유', '시금치', '쌀', '당근', '계란'];
// 여기에 코드를 작성해주세요
return shoppingCart;
}풀기
function goToMart() {
let shoppingCart = ['햄', '김밥김', '단무지', '우유', '시금치', '쌀', '당근', '계란'];
// 여기에 코드를 작성해주세요
shoppingCart.splice(3,1,'두유')
return shoppingCart;
}
console.log(goToMart())14. splice 2
Assignment
기념사진을 찍으려고 하는데, 키 큰 사람들이 앞으로 나와있습니다.
splice method를 이용해 175cm 이상인 사람은 뒤에 설 수 있도록 코드를 작성해주세요.
(단, splice 메서드 괄호 안에는 무조건 음수만 적용해야 합니다)
let lane1 = [{'철수':'150cm'}, {'영희': '153cm'}, {'바둑이': '155cm'},{'밍키': '160cm'},
{'살구' : '168cm'}, {'두팔': '175cm'}, {'여름': '180cm'}, {'소헌': '181cm'}];
extractOver175(lane1) // [{'두팔': '175cm'}, {'여름': '180cm'}, {'소헌': '181cm'}];function extractOver175(list) {
//괄호 안은 음수만 들어가야 합니다.
let extractedPeople = list.splice()
return extractedPeople;
}풀기
function extractOver175(list) {
let extractedPeople = list.splice(-3)
return extractedPeople;
}
let lane1 = [{'철수':'150cm'}, {'영희': '153cm'}, {'바둑이': '155cm'},{'밍키': '160cm'},
{'살구' : '168cm'}, {'두팔': '175cm'}, {'여름': '180cm'}, {'소헌': '181cm'}];
console.log(extractOver175(lane1))복기
배열이 나열되어 있는 형태를 볼 때 175cm이상의 데이터는 뒤쪽에 몰아져 있기 때문에 앞쪽에서 부터 세는 것을 생각하는 것 보다(양수 사용) 뒷쪽부터 세는 것을 생각하는게 (음수) 더 효과적인 방법이다.
splice는 기본적으로 3개의 인자 (start, deleteCount, item)이 오지만 우리는 '삭제'의 관점보다 뒤에서 3번째 '두팔'에서부터 보여주는 관점으로 접근 할 수 있기 때문에 시작점에 음수를 사용하고, deleteCount, item은 넣지 않아도 된다
15. splice 3
Array 공부하면서 다차원배열에 접근 하는 방법을 배우셨을텐데요!
이번 시간엔 다차원 배열에 for문을 돌리는 방법을 알아보도록 할 것입니다.
for문의 중괄호 안에는 또 다른 for문을 작성할 수 있습니다.
아래의 코드는 10 이상의 숫자만 배열에 담아 리턴하는 함수입니다.
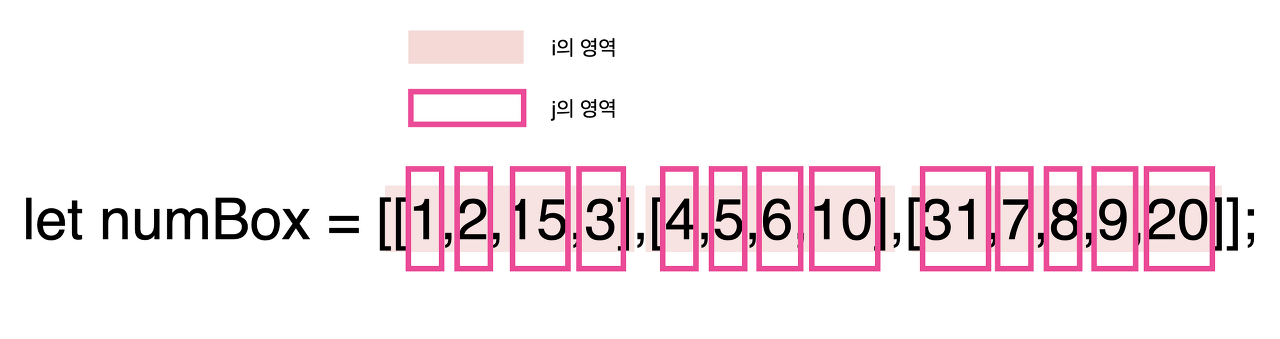
let numBox = [[1,2,15,3],[4,5,6,10],[31,7,8,9,20]];
function extractOverTen(list) {
let temp = [];
for(let i=0; i < list.length; i++) {
for(let j=0; j < list[i].length; j++) {
if(list[i][j] >= 10) {
temp.push(list[i][j]);
}
}
}
return temp;
}
extractOverTen(numBox) // [ 15, 10, 31, 20 ]console창에 i와 j 값을 찍어서 확인해보세요.
1. extractOverTem이라는 이름의 함수 선언, input명은 list
2. 변수명 temp의 빈 배열을 생성
3. for문을 이용하여 array순회하여 배열에 접근하기. i 변수 선언 //[1,2,15,3],[4,5,6,10],[31,7,8,9,20]
4. 배열 속 배열을 벗이기 위해 i 변수에 한번 더 for문을 이용하여 array순회하여 배열에 접근 // 1,2,15,3,4,5,6,10,31,7,8,9,20
5. 조건문을 활용하여 벗겨진 배열의 element에 10이상이라는 조건을 걸기
6. 위 조건문이 true일 때 2번에서 생성하였던 빈 배열에 추가하기
7. temp값을 return하기
그래도 헷갈린다면 아래의 그림을 참고해보세요!

Assignment
시장을 봐왔는데 바구니를 보니 곰팡이가 피어있습니다.
바구니에서 곰팡이를 제거하는 함수를 작성해주세요!
let basket = [['양파','곰팡이'],['곰팡이','빵','딸기잼'],['귤','곰팡이','사과']];
removeGerm(basket) // [ [ '양파' ], [ '빵', '딸기잼' ], [ '귤', '사과' ] ];function removeGerm(arr) {
let temp = [];
for(let i=0; i< arr.length; i++){
for(let j=0; j<arr[i].length; j++){
if(arr[i][j] !== '곰팡이'){
temp.push(arr[i][j])
}
}
}
return temp;
}
let basket = [['양파','곰팡이'],['곰팡이','빵','딸기잼'],['귤','곰팡이','사과']];
console.log(removeGerm(basket))function removeGerm(arr) {
// 여기에 코드를 작성해주세요!
for(let i = 0; i < arr.length; i++){
for(let j = 0; j < arr[i].length; j++){
if(arr[i][j] === '곰팡이'){
arr[i].splice(j, 1);
}
}
}
return arr;
}복기
우선 splice안에 숫자말고도 변수와 같이 다른 형태의 값도 넣을 수 있다는 걸 알게되었다.
1. removeGerm이라는 이름의 함수 선언, input명은 arr
2. for문을 이용하여 array순회하여 배열에 접근하기. i 변수 선언 //['양파','곰팡이'],['곰팡이','빵','딸기잼'],['귤','곰팡이','사과']
3. 배열 속 배열을 벗이기 위해 i 변수에 한번 더 for문을 이용하여 array순회하여 배열에 접근 // '양파','곰팡이','곰팡이','빵','딸기잼','귤','곰팡이','사과'
4. 조건문을 활용하여 벗겨진 배열의 element(arr[i][j])에 '곰팡이 일때'라는 조건을 걸기
6. 위 조건문이 true일 때 arr[i]에서 j배열을 시작점으로 1개 삭제하기
7. temp값을 return하기
'Javascript' 카테고리의 다른 글
| [개념 문제] 배열 07.array - 11.concat/ 12.concat응용 (0) | 2022.05.03 |
|---|---|
| 나의 손가락 관절을 지켜줄, 화살표 함수 표현 (arrow function expression), 리팩토링 (0) | 2022.05.01 |
| [개념 문제] 배열 07.array - 09.filter 1/ 10.filter 2 (0) | 2022.04.30 |
| [개념, 문제] 배열 07.array - 06.slice / 07.slice 2 (0) | 2022.04.30 |
| 내가 지금 뭘 배우고 있는거지? 자바스크립트가 뭐야? (0) | 2022.04.27 |